Show off your favorite blogs with a Blog List Today we’re releasing a new page element for Layouts blogs: Blog List. The Blog List improves on our Link List page element by using blogs’ RSS and Atom feeds to show update times, post titles, and snippets. Use a Blog List to put a blogroll in your sidebar, or make a few to categorize the blogs you read. The Blog List works well for any page that has an RSS or Atom feed, so you can get creative: link to news sites, podcasts, Twitter streams, search results, or anything else with a feed. Here’s a quick summary of the features that a Blog List gives you: Link to blogs, web pages, and feeds from your blog’s sidebar, with an optional favicon For pages with RSS and Atom feeds, Blog List can show last updated time, post title, and a snippet of the latest post Sort links alphabetically or by last update time Show all links, or hide some behind a “show all” link Import subscriptions from Google Reader Blog List links are visible to search engine crawlers, so your blog’s PageRank and reputation flow to those you link to Want to see it in action? We made a help video to walk you through adding and configuring a Blog List: Thanks go out to everyone who chimed in on the Blogger in draft blog while this feature was being developed. You helped us a lot! Tip: Want to show more posts from a single blog? Use the Feed page element to put any RSS or Atom feed in your blog’s sidebar.
Show off your favorite blogs with a Blog List Today we’re releasing a new page element for Layouts blogs: Blog List. The Blog List improves on our Link List page element by using blogs’ RSS and Atom feeds to show update times, post titles, and snippets. Use a Blog List to put a blogroll in your sidebar, or make a few to categorize the blogs you read. The Blog List works well for any page that has an RSS or Atom feed, so you can get creative: link to news sites, podcasts, Twitter streams, search results, or anything else with a feed. Here’s a quick summary of the features that a Blog List gives you: Link to blogs, web pages, and feeds from your blog’s sidebar, with an optional favicon For pages with RSS and Atom feeds, Blog List can show last updated time, post title, and a snippet of the latest post Sort links alphabetically or by last update time Show all links, or hide some behind a “show all” link Import subscriptions from Google Reader Blog List links are visible to search engine crawlers, so your blog’s PageRank and reputation flow to those you link to Want to see it in action? We made a help video to walk you through adding and configuring a Blog List: Thanks go out to everyone who chimed in on the Blogger in draft blog while this feature was being developed. You helped us a lot! Tip: Want to show more posts from a single blog? Use the Feed page element to put any RSS or Atom feed in your blog’s sidebar.Show off your favorite blogs with a Blog List
Posted by photo 7 background picture Posted on 8:23 AM with 2 comments
 Show off your favorite blogs with a Blog List Today we’re releasing a new page element for Layouts blogs: Blog List. The Blog List improves on our Link List page element by using blogs’ RSS and Atom feeds to show update times, post titles, and snippets. Use a Blog List to put a blogroll in your sidebar, or make a few to categorize the blogs you read. The Blog List works well for any page that has an RSS or Atom feed, so you can get creative: link to news sites, podcasts, Twitter streams, search results, or anything else with a feed. Here’s a quick summary of the features that a Blog List gives you: Link to blogs, web pages, and feeds from your blog’s sidebar, with an optional favicon For pages with RSS and Atom feeds, Blog List can show last updated time, post title, and a snippet of the latest post Sort links alphabetically or by last update time Show all links, or hide some behind a “show all” link Import subscriptions from Google Reader Blog List links are visible to search engine crawlers, so your blog’s PageRank and reputation flow to those you link to Want to see it in action? We made a help video to walk you through adding and configuring a Blog List: Thanks go out to everyone who chimed in on the Blogger in draft blog while this feature was being developed. You helped us a lot! Tip: Want to show more posts from a single blog? Use the Feed page element to put any RSS or Atom feed in your blog’s sidebar.
Show off your favorite blogs with a Blog List Today we’re releasing a new page element for Layouts blogs: Blog List. The Blog List improves on our Link List page element by using blogs’ RSS and Atom feeds to show update times, post titles, and snippets. Use a Blog List to put a blogroll in your sidebar, or make a few to categorize the blogs you read. The Blog List works well for any page that has an RSS or Atom feed, so you can get creative: link to news sites, podcasts, Twitter streams, search results, or anything else with a feed. Here’s a quick summary of the features that a Blog List gives you: Link to blogs, web pages, and feeds from your blog’s sidebar, with an optional favicon For pages with RSS and Atom feeds, Blog List can show last updated time, post title, and a snippet of the latest post Sort links alphabetically or by last update time Show all links, or hide some behind a “show all” link Import subscriptions from Google Reader Blog List links are visible to search engine crawlers, so your blog’s PageRank and reputation flow to those you link to Want to see it in action? We made a help video to walk you through adding and configuring a Blog List: Thanks go out to everyone who chimed in on the Blogger in draft blog while this feature was being developed. You helped us a lot! Tip: Want to show more posts from a single blog? Use the Feed page element to put any RSS or Atom feed in your blog’s sidebar.Gadget สุ่มบทความอัตโนมัติแบบ Headline News
Posted by photo 7 background picture Posted on 7:11 AM with No comments
Gadget นี้มีข้อดีตรงที่จะทำให้ทุกบทความของเราถูกสุ่มขึ้นมาให้ผู้อ่านเห็นในหน้า แรกอยู่เสมอ ซึ่งแนวคิดก็เหมือนกับการแสดงข้อความวิ่งตามท้องถนนหรือ หน้าจอทีวี ทำนองนั้นครับ วิธีติดตั้งไม่ซับซ้อนครับ แต่โค้ดออกจะยาวหน่อยนะครับ อดทนแก้นิดหน่อยก็ได้ Gadget นี้ไปครอบครองแล้วครับ ส่วนตัวอย่างก็ชมได้ที่ด้านบทของบทความนี้ หรือดูจากรูปด้านล่างได้เลยครับ

วิธีการติดตั้ง
ไป ที่แผงควบคุม >> รูปแบบ Add Gadget ในตำแหน่งที่ต้องการ >> เลือก Gadget ชนิด HTML/จาวาสคริปต์ >> วางโค้ดด้านล่างนี้ลงไปแก้ไขตามต้องการ โดยไม่ต้องตั้งชื่อแล้วทำกับบันทึก
<style type="text/css">
.gfg-root {
width : 100%;
height : auto;
position : relative;
overflow : hidden;
text-align : center;
font-family: "Arial", sans-serif;
font-size: 8px;
border: 1px solid #AAAA8A;
}
.gfg-title {
font-size: 16px; /* ขนาดอักษรที่หัว */
font-weight : bold;
color : #EDECEC;
background-color: #8F8383; /* สีพื้นหลังที่หัว */
line-height : 1.4em;
overflow : hidden;
white-space : nowrap;
}
.gfg-title a {
color : #360000;
}
.gfg-subtitle {
font-size: 12px;
font-weight : bold;
color : #E5A835;
background-color: #9DA278;
line-height : 1.4em;
overflow : hidden;
white-space : nowrap;
margin-bottom : 0px;
}
.gfg-subtitle a {
color : #DDB06F;
display:none !important;
}
.gfg-entry {
background-color : white;
width : 100%;
height : 6.9em;
position : relative;
overflow : hidden;
text-align : left;
margin-top : 3px;
}
/* To allow correct behavior for overlay */
.gfg-root .gfg-entry .gf-result {
position : relative;
background-color : white;
width : auto;
height : 100%;
padding-left : 20px;
padding-right : 5px;
}
.gfg-list {
position : relative;
overflow : hidden;
text-align : left;
margin-bottom : 5px;
display:none !important;
}
.gfg-listentry {
line-height : 1.5em;
overflow : hidden;
white-space : nowrap;
text-overflow : ellipsis;
-o-text-overflow : ellipsis;
padding-left : 15px;
padding-right : 5px;
margin-left : 5px;
margin-right : 5px;
}
.gfg-listentry-odd {
background-color : #F6F6F6;
}
.gfg-listentry-even {
}
.gfg-listentry-highlight {
background-image : url('garrow.gif');
background-repeat: no-repeat;
background-position : center left;
}
/* FeedControl customizations.*/
.gfg-root .gfg-entry .gf-result .gf-title {
font-size: 12px; /* ขนาดอักษรหัวข้อบทความ */
line-height : 1.2em;
overflow : hidden;
white-space : nowrap;
text-overflow : ellipsis;
-o-text-overflow : ellipsis;
margin-bottom : 2px;
}
.gfg-root .gfg-entry .gf-result .gf-snippet {
height : 3.8em;
color: #ACACAC;
margin-top : 3px;
}
/*Easy way to get horizontal mode, applicable via js options to gadget.*/
.gfg-horizontal-container {
position : relative;
}
.gfg-horizontal-root {
height : 1.5em;
_height : 100%;
position : relative;
white-space : nowrap;
overflow : hidden;
text-align : center;
font-family: "Arial", sans-serif;
font-size: 10px;
border: 1px solid #AAAAAA;
padding : 5px;
margin-right : 80px;
}
.gfg-horizontal-root .gfg-title {
font-weight : bold;
background-color: #FFFFFF;
line-height : 1.5em;
overflow : hidden;
white-space : nowrap;
float : left;
padding-left : 10px;
padding-right : 12px;
border-right: 1px solid #AAAAAA;
}
.gfg-horizontal-root .gfg-title a {
color : #444444;
text-decoration : none;
}
.gfg-horizontal-root .gfg-entry {
width : auto;
height : 1.5em;
position : relative;
overflow : hidden;
text-align : left;
margin-top : 0px;
margin-left : 0px;
padding-left : 10px;
}
/* To allow correct behavior for overlay */
.gfg-horizontal-root .gfg-entry .gf-result {
position : relative;
background-color : white;
width : 100%;
height : 100%;
line-height : 1em;
overflow : hidden;
white-space : nowrap;
}
.gfg-horizontal-root .gfg-list {
display : none;
}
/* FeedControl customizations.*/
.gfg-horizontal-root .gfg-entry .gf-result .gf-snippet,
.gfg-horizontal-root .gfg-entry .gf-result .gf-author {
display : none;
}
.gfg-horizontal-root .gfg-entry .gf-result .gf-title {
color: #0000cc;
margin-right : 3px;
float : left;
}
.gfg-horizontal-root .gfg-entry .gf-result .gf-spacer {
float : left;
}
.gfg-horizontal-root .gfg-entry .gf-result .gf-spacer,
.gfg-horizontal-root .gfg-entry .gf-result .gf-relativePublishedDate {
display : block;
color: #AAAAAA;
}
.gfg-branding {
white-space : nowrap;
overflow : hidden;
text-align : left;
position : absolute;
right : 0px;
top : 0px;
width : 80px;
}
.gfg-collapse-open, .gfg-collapse-closed {
background-repeat : no-repeat;
background-position : center;
cursor : pointer;
float : right;
width : 17px;
height : 20px;
}
.gfg-collapse-open {
background-image : url('arrow_open.gif');
}
.gfg-collapse-closed {
background-image : url('arrow_close.gif');
}
.gfg-collapse-href {
float : left;
}
.clearFloat {
clear : both;
}
#feedGadget {
margin-top : 5px;
margin-left: auto;
margin-right: auto;
width : 500 px; /* ขนาดของ Gadget */
font-size: 10px;
color: #920000; /* สีของอักษรขณะรอโหลด */
}
</style>
<noscript><a href=http://ใส่ชื่อบล็อกของคุณ.blogspot.com target="_blank">Blogger Hacks</a></noscript>
<script src="http://www.google.com/jsapi/?key=internal-sample"
type="text/javascript"></script>
<script src="http://www.google.com/uds/solutions/dynamicfeed/gfdynamicfeedcontrol.js" type="text/javascript"></script>
<script type="text/javascript">
function showGadget() {
var feeds = [
{title:'title',
url:'http://ใส่ชื่อบล็อกของคุณ.blogspot.com/atom.xml?redirect=false&start-index=1&max-results=999'},
];
new GFdynamicFeedControl(feeds, 'feedGadget',
{numResults : 1000, stacked : true,
title: "ใส่หัวเรื่องของคุณ"});
}
google.load("feeds", "1");
google.setOnLoadCallback(showGadget);
</script>
<noscript><a href="http://ใส่ชื่อบล็อกของคุณ.blogspot.com" target="_blank">Blogger Hacks</a></noscript>
<div id="feedGadget">ใส่ข้อความขณะรอดาวน์โหลดครับ</div>แก้ไขค่า/ข้อความสีแดงให้ครบถ้วนตามความพอใจ และบันทึกก็จบขั้นตอนครับ
หากมีข้อสงสัยเชิญสอบถามได้เลยครับ
ที่มา http://www.hackublog.com/2009/11/gadget-headline-news.html
วิธีแสดง Random Post บน Blogger
Posted by photo 7 background picture Posted on 7:10 AM with 6 comments

การสุ่มบทความขึ้นมาแสดง จะมีประโยชน์ตรงที่ผู้อ่านไม่ต้องเสียเวลาค้นหาบทความที่ต้องการมากนัก เพราะแต่ละครั้งที่ refresh หน้าเว็บบล็อก Gadget นี้จะทำการสุ่มบทความขึ้นมาเท่ากับจำนวนที่เรากำหนดไว้
ขั้นตอนการติดตั้ง
ไปที่แผงควบคุม >> รูปแบบ >> องค์ประกอบหน้า >> Add Gadget >> เลือก Gadget ชนิด HTML/จาวาสคริปต์
จากนั้นวางโค้ดด้านล่างนี้ลงไป ตั้งชื่อ Gadget นี้ และบันทึก
<script type="text/javascript">
var randarray = new Array();var l=0;var flag;
var numofpost=6;function randomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<ul>');
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel=='alternate'){var item = "<li>" + "<a href=" + entry.link[k].href + ">" + entry.title.$t + "</a> </li>";
document.write(item);}}
}document.write('</ul>');}
</script>
<script src="/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&callback=randomposts" type="text/javascript"></script>ตัวอักษรสีแดงนั้นหมายถึงจำนวนบทความที่จะให้สุ่มขึ้นมาแสดง สามารถปรับเปลี่ยนได้ครับ มีข้อสงสัยประการใดเชิญสอบถามได้เลยครับ
วิธีทำให้บทความที่ต้องการอยู่หน้าแรกเสมอ
Posted by photo 7 background picture Posted on 7:09 AM with 3 comments
บทความนี้ก็เป็นเทคนิคเล็กๆ น้อยๆ แต่มีประโยชน์มากสำหรับใครที่อยากให้บทความสำคัญ หรือที่บทความที่ตนเองชื่นชอบอยู่หน้าแรกสุดเสมอ ด้วยวิธีการง่ายๆ ดังนี้ครับ

ขั้นที่ 1 ไปที่แผงควบคุม >> แก้ไขบทความ แล้วเลือกแก้ไขบทความที่ต้องการ

ขั้นที่ 2 ให้สังเกตเมนูด้านล่างของการเขียน/แก้ไขบทความ จะมีเมนูชื่อว่า ตัวเลือกของบทความ
ขั้นที่ 3 ให้แก้วันที่ของบทความที่ต้องการแสดงในหน้าแรก เป็นวันที่หลังจากวันที่ของบทความสุดท้าย (ถ้าอยากให้อยู่หน้าแรกเสมอจริงๆ ก็แก้ คศ. ให้เป็นปีหน้าเลยก็ได้ครับ)

เมื่อตั้งค่าเสร็จแล้วก็ทำการบันทึกครับ เท่านี้บทความที่คุณโปรดปรานก็จะอยู่ในหน้าแรกสุดของบล็อกทุกครั้งที่เปิดชมแล้วครับผม

ขั้นที่ 1 ไปที่แผงควบคุม >> แก้ไขบทความ แล้วเลือกแก้ไขบทความที่ต้องการ

ขั้นที่ 2 ให้สังเกตเมนูด้านล่างของการเขียน/แก้ไขบทความ จะมีเมนูชื่อว่า ตัวเลือกของบทความ
ขั้นที่ 3 ให้แก้วันที่ของบทความที่ต้องการแสดงในหน้าแรก เป็นวันที่หลังจากวันที่ของบทความสุดท้าย (ถ้าอยากให้อยู่หน้าแรกเสมอจริงๆ ก็แก้ คศ. ให้เป็นปีหน้าเลยก็ได้ครับ)

เมื่อตั้งค่าเสร็จแล้วก็ทำการบันทึกครับ เท่านี้บทความที่คุณโปรดปรานก็จะอยู่ในหน้าแรกสุดของบล็อกทุกครั้งที่เปิดชมแล้วครับผม
วิธีแสดงบทความที่เกี่ยวข้องพร้อมรูปประกอบ (Related Article with thumbnail)
Posted by photo 7 background picture Posted on 7:09 AM with No comments
จากที่ได้เคยแนะนำ การจัดหมวดหมู่ให้กับบทความ ไปแล้ว ในบทความนี้จะใช้ประโยชน์จาการจัดหมู่ของบทความอีกต่อหนึ่ง ซึ่งคือการ แสดงบทความที่เกี่ยวข้องกับบทความที่ผู้อ่านกำลังอ่าน และถ้าหากในบทความของคุณมีรูปภาพประกอบ วิธีที่จะกล่าวถึงนี้ยังสามารถแสดงรูปภาพให้กับเราได้อีกด้วย ดังนั้นหากท่านใดยังไม่ได้ทำการจัดหมวดหมู่บทความก็ไปดูบทความการจัดหมวดหมู่ให้กับบทความด้วย Label Gadget ก่อนนะครับ
วิธีสร้าง
ขั้นที่ 1 ไปที่แผงควบคุม >> รูปแบบ >> แก้ไข HTML >> ขยายแม่แบบเครื่องมือ
ขั้นที่ 2 ให้ค้นหาโค้ด </head> แล้วแทนที่ด้วยโค้ดต่อไปนี้
<!--Related Posts with thumbnails Scripts and Styles Start-->
<b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script src='http://hackublog.googlecode.com/files/related-with-thumbs.js' type='text/javascript'/>
</b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
</head>ขั้นที่ 3 ต่อไปให้ค้นหาโค้ดที่มีลักษณะคล้ายหรือเหมือนกับ
<div class='post-footer-line post-footer-line-1'>หรือพยายามหาโค้ดแบบนี้
<p class='post-footer-line post-footer-line-1'>แล้ววางโค้ดต่อไปนี้ต่อจากโค้ดดังกล่าว
<!-- Related Posts with Thumbnails Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:if></b:loop><a href='http://hackublog.blogspot.com/2009/09/blog-post_30.html' style='display:none;'>Related Posts with thumbnails for blogger</a><a href='http://hackublog.blogspot.com' style='display:none;'>blogger widgets</a>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5;
var relatedpoststitle="Related Posts";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div><div style='clear:both'/>
</b:if>
<!-- Related Posts with Thumbnails Code End-->หมายเหตุ อักษรสีแดงสามารถแก้ไขได้ เช่น เลข 5 กำหนดว่าจะแสดงบทความที่เกี่ยวข้อง 5 บทความ และคำว่า Related Posts สามารถแก้ไขได้อย่างเช่นบล็อกของผมแก้เป็นคำว่า บทความที่เกี่ยวข้อง
ปล.เสร็จแล้วอย่าลืมบันทึกแม่แบบด้วยนะครับ และเช่นเคยถ้าแก้แล้วกลัวพลาดให้ ทำการสำรองแม่แบบก่อนแก้ไข HTML นะครับ ที่มา : bloggerplugins.org
วิธีทำ Automatic Read more ให้บทความบน Blogger
Posted by photo 7 background picture Posted on 7:07 AM with 4 comments
ถ้าสังเกตจากหน้าบล็อกของผมก็จะเห็นว่าทุกบทความจะไม่ถูกแสดงให้เห็นทั้งหมด แต่จะแสดงอย่างย่อเท่านั้น การทำแบบนี้จะเป็นการช่วยให้เปิดหน้าแรกบล็อกได้เร็วขึ้น อีกทั้งยังเป็นช่วยให้ผู้อ่านค้นหาสิ่งที่ต้องการได้เร็วขึ้น และในกรณีที่บทความของเรามีภาพประกอบ วิธีการที่จะกล่าวถึงต่อไปนี้สามารถแสดงรูปภาพให้เห็นในบทความแบบย่อได้ด้วย
ขั้นที่ 1 ไปที่ แผงควบคุม >> รูปแบบ >> แก้ไข HTML >> ขยายแม่แบบเครื่องมือ
ในขั้นที่ 1 นี้เราจะ back up แม่แบบ ไว้ก่อนก็ได้นะครับ (กันพลาด)
ขั้นที่ 2 มองหาโค้ด </head> (ถ้าหาไม่เจอใช้ Ctrl+F ช่วยค้นหา) แล้วแทนที่ด้วยโค้ดด้านล่างนี้
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 230;
summary_img = 140;
img_thumb_height = 100;
img_thumb_width = 100;
</script>
<script src='http://siiam.bravehost.com/excerpt.js' type='text/javascript'/>
</head>การปรับแต่ง :
summary_noimg = 230; คือจำนวนอักษรที่จะแสดงเป็นตัวอย่าง เมื่อบทความนั้นไม่มีรูปประกอบเลย
summary_img = 140; คือจำนวนอักษรที่จะแสดงเป็นตัวอย่าง เมื่อบทความนั้นมีรูปประกอบ
img_thumb_height = 100; และ img_thumb_width = 100; คือความกว้างและความยาวของรูปตัวอย่าง
ขั้นที่ 3 ค้นหาโค้ด <data:post.body/> (ถ้าหาไม่เจอใช้ Ctrl+F ช่วยค้นหา) แล้วแทนที่ด้วยโค้ดด้านล่างนี้
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<div expr:id='"summary" + data:post.id'>
<data:post.body/>
</div>
<script type='text/javascript'>
createSummaryAndThumb("summary<data:post.id/>");
</script>
<div style='clear: both;'/>
<span style='padding-top:5px;;float:right;text-align:right;'><a expr:href='data:post.url' rel='bookmark'><b>Read more >></b></a></span>
</b:if>เป็นอันจบขั้นตอนครับ คราวนี้บล็อกของเราก็ดูสบายตาขึ้นไม่ต้องลากยาวไปอ่านด้านล่างอีกแล้วครับ
หมายเหตุ : คำว่า Read more >> สามารถแทนด้วยภาพหรือ เปลี่ยนเป็นข้อความอื่น ๆ ก็ได้ตามใจคุณ
เช่น บล็อกของผมใช้ภาพแทน ถ้าอยากเอาไปใช้บ้างก็ใช้โค้ดด้านล่างนี้ครับ
<img title="readmore" src="http://upic.me/i/co/indexpostbutton2.gif" /> วิธีแสดง Recent Post with thumbnail บน Blogger
Posted by photo 7 background picture Posted on 7:06 AM with 3 comments
การติดตั้ง Gadget แสดงบทความล่าสุดบน Blogger จะมีประโยชน์ตรงที่ ทำให้ผู้อ่านหรือผู้ติดตามบล็อกของเรารู้ความเคลื่อนไหวของบล็อกเรามากขึ้น ยิ่งถ้าหากมีรูปภาพประกอบด้วยบทความก็ยิ่งน่าสนใจมากขึ้นด้วยครับ

ขั้นตอนการแสดงบทความล่าสุดพร้อมรูปประกอบ
ขั้นที่ 1 ไปที่ รูปแบบ >> องค์ประกอบของหน้า >> เพิ่ม Gadget ชนิด HTML/จาวาสคริปต์
 HTML/จาวาสคริปต์
HTML/จาวาสคริปต์ 
ขั้นที่ 2 วางโค้ดด้านล่างนี้ลงไป แก้ไขอักษรสีแดงและทำการบันทึกครับผม

ขั้นตอนการแสดงบทความล่าสุดพร้อมรูปประกอบ
ขั้นที่ 1 ไปที่ รูปแบบ >> องค์ประกอบของหน้า >> เพิ่ม Gadget ชนิด HTML/จาวาสคริปต์

ขั้นที่ 2 วางโค้ดด้านล่างนี้ลงไป แก้ไขอักษรสีแดงและทำการบันทึกครับผม
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[1] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[2] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[3] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[4] = "http://i43.tinypic.com/orpg0m.jpg";
showRandomImg = true;
boxwidth = 298;
cellspacing = 8;
borderColor = "#ffffff";
bgTD = "#000000";
thumbwidth = 40;
thumbheight = 40;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = false;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts =10;
home_page = "http://hackublog.blogspot.com/";
</script>
<script src='http://siiam.bravehost.com/recentposts_thumbnail.js' type='text/javascript'/></script>
แนวทางการปรับแต่งโค้ด
http://i43.tinypic.com/orpg0m.jpg คือภาพที่จะปรากฎเมื่อ
showRandomImg = true; คือคำสังที่ทำให้ภาพปรากฎซึ่งถ้าไม่ต้องการให้ปรากฎอาจจะตั้งค่าเป็น false ก็ได้
boxwidth = 298; คือ ความกว้างของ Gadget นี้ สามารถเพิ่ม/ลดได้
borderColor = "#ffffff";
bgTD = "#000000"; คือค่าสีพื้นหลังและเส้นขอบ
thumbwidth = 40;
thumbheight = 40; คือสูงและความกว้างของภาพสามารถปรับเพิ่ม/ลดได้ตามความเหมาะสม
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments"; คือ ขนาดและสไตล์ของ font
showPostDate = false; คือการตั้งค่าให้แสดงวันที่โพสด้วยหรือไม่ ถ้าต้องการแสดงตั้งเป็น true
summaryPost = 40; คือ จำนวนอักษรที่ถูกจำกัดให้แสดง
numposts =10; คือจำนวนบทความที่ต้องการแสดง
home_page = "http://hackublog.blogspot.com/"; ให้แก้ไขเป็น URL ของบล็อกของคุณ
สำหรับคนที่ Add gadget แล้วไม่แสดงกระทู้ล่าสุด ให้ไปตั้งค่าฟีดของบล็อกให้ส่งออกแบบเต็ม (ดูรูป)

หมายเหตุ หากคุณทำตามบทความนี้สำเร็จแล้วโปรดดาวน์โหลด
จาวาสคริปต์เก็บไว้หรือ upload ใช้งานด้วยตนเอง เพื่อป้องกันปัญหาการเรียกใช้งานจาก hackublog ครับ
http://siiam.bravehost.com/recentposts_thumbnail.js
การแสดงข่าวสารล่าสุดด้วย Gadget ฟีด
Posted by photo 7 background picture Posted on 7:06 AM with 1 comment
ความหมายของคำว่า ฟีดโดยสรุปก็คือเป็นสิ่งที่แพร่กระจายจากบล็อกของเราบนโลก Internet เทียบได้กับคลื่นสัญญาณวิทยุหรือโทรทัศน์ ถ้ามีตัวรับทุกคนก็สามารถมองเห็นข่าวสารที่ต้องการเลือกรับได้ นอกจากนี้ถ้ามีตัวช่วยส่งให้ฟีดแพร่ได้แรงขึ้น ข่าวสารก็ย่อมจะแพร่กระจายได้เร็วด้วย

ดัง นั้นถ้าคุณสนใจข่าวสารจากบล็อกใดบล็อกหนึ่งคุณก็สามารถที่จะเปิดรับข่าวสาร จากบล็อกนั้นๆ โดยใช้ Gadget ฟีด ซึ่งเป็น Gadget ที่สามารถเพิ่มได้อย่างไม่จำกัด ดังนั้นถ้าคุณต้องการรับข่าวจาก 10 บล็อกก็สามารถทำได้โดยการเพิ่ม gadget ฟีดเข้าไปในบล็อก 10 ครั้ง ในขณะเดียวกันถ้าคุณใส่ชื่อบล็อกของตัวเองใน Gadget ฟีด Gadget ชนิดนี้จะกลายเป็น Gadget ที่ใช้แสดง บทความล่าสุดนั่นเองครับ
การแสดงข่าวสารล่าสุดโดยการใช้ Gadget ฟีด
1. ไปที่องค์ประกอบของหน้า >> เพิ่มฟีด Gadget

2. ใส่โค้ดต่อไปนี้ลงไปใน Gadget ฟีด

ตั้งค่าที่ต้องการเพิ่มเติมและบันทึกก็จะได้ feeds ข่าวสารมาปรากฎที่บล็อกของคุณ

3. ถ้าต้องการเพิ่มบล้อกอื่นอีกก็ทำซ้ำข้อ 1 และ 2 แต่ต้องเปลี่ยนชื่อบล็อกใหม่
4. กรณีที่คุณต้องการเรียก Comments มาจากบล็อกของคุณหรือบล็อกที่ต้องการให้ใช้โค้ดด้านล่างนี้แทนโค้ดในข้อ 2
ทำความรู้จักกับ Feed ใน Blogger
FeedBurner ตัวช่วยให้ Feed แรง!!!

ดัง นั้นถ้าคุณสนใจข่าวสารจากบล็อกใดบล็อกหนึ่งคุณก็สามารถที่จะเปิดรับข่าวสาร จากบล็อกนั้นๆ โดยใช้ Gadget ฟีด ซึ่งเป็น Gadget ที่สามารถเพิ่มได้อย่างไม่จำกัด ดังนั้นถ้าคุณต้องการรับข่าวจาก 10 บล็อกก็สามารถทำได้โดยการเพิ่ม gadget ฟีดเข้าไปในบล็อก 10 ครั้ง ในขณะเดียวกันถ้าคุณใส่ชื่อบล็อกของตัวเองใน Gadget ฟีด Gadget ชนิดนี้จะกลายเป็น Gadget ที่ใช้แสดง บทความล่าสุดนั่นเองครับ
การแสดงข่าวสารล่าสุดโดยการใช้ Gadget ฟีด
1. ไปที่องค์ประกอบของหน้า >> เพิ่มฟีด Gadget

2. ใส่โค้ดต่อไปนี้ลงไปใน Gadget ฟีด
http://ชื่อบล็อก.blogspot.com/feeds/posts/defaultโดยจะต้องเปลี่ยนชื่อบล็อกเป็นชื่อบล็อกของของคุณเองหรือชื่อบล็อกที่คุณต้องการรับข่าวสารที่ update

ตั้งค่าที่ต้องการเพิ่มเติมและบันทึกก็จะได้ feeds ข่าวสารมาปรากฎที่บล็อกของคุณ

3. ถ้าต้องการเพิ่มบล้อกอื่นอีกก็ทำซ้ำข้อ 1 และ 2 แต่ต้องเปลี่ยนชื่อบล็อกใหม่
4. กรณีที่คุณต้องการเรียก Comments มาจากบล็อกของคุณหรือบล็อกที่ต้องการให้ใช้โค้ดด้านล่างนี้แทนโค้ดในข้อ 2
http://ชื่อบล็อก.blogspot.com/feeds/comments/defaultสุดท้ายของบทความนี้ผมขอแนะนำให้อ่านบทความ 2 บทความเกี่ยวกับเรื่องฟีดบน blogger เพิ่มเติมดังนี้ครับ
ทำความรู้จักกับ Feed ใน Blogger
FeedBurner ตัวช่วยให้ Feed แรง!!!
วิธีแสดงบทความล่าสุดพร้อมรูป แบบ Animation
Posted by photo 7 background picture Posted on 7:04 AM with No comments

การแสดงบทความล่าสุดจะมีประโยชน์มากในกรณีที่ผู้อ่านได้เปิดอ่านบทความอื่น อยู่ แล้วไม่ต้องการกลับมาดูบทความล่าสุดในหน้าแรกทุกครั้ง ก็สามารถเลือกอ่านได้จาก Sidebar Gadget นี้ได้ทันทีครับ
วิธีติดตั้ง
ไปที่แผงควบคุม >> รูปแบบ Add Gadget ในตำแหน่งที่ต้องการ >> เลือก Gadget ชนิด HTML/จาวาสคริปต์ >> วางโค้ดด้านล่างนี้ลงไปแก้ไขตามต้องการ โดยไม่ต้องตั้งชื่อแล้วทำกับบันทึก
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/>
<style media="screen" type="text/css">
<!--
#spylist {
overflow:hidden;
margin-top:0px;
padding:0px 0px;
height:250px;
}
#spylist ul{
width:318px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px 0px 0px;
}
#spylist li {
width:310px;
padding: 5px 5px;
margin:0px 0px 0px 0px;
list-style-type:none;
float:none;
height:50px;
overflow: hidden;
background:#EDEEEF;
border-top:2px solid #ffffff;border-bottom:1px solid #565656;border-left:1px solid #BBBBBB;border-right:1px solid #565656
}
#spylist li a {
text-decoration:none;
color: #520000;
font-size:11px;
height:18px;
overflow:hidden;
margin:0px 0px;
padding:0px 0px 2px 0px;
}
#spylist li img {
float:left;
margin-right:5px;
background:#EFEFEF;
border:0;
}
.spycomment{
overflow:hidden;
font-family:Tahoma,Arial,verdana, sans-serif;
font-size:10px;
color:#262B2F;
padding:0px 0px;
margin:0px 0px;
}
--></style>
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[1] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[2] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[3] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[4] = "http://i43.tinypic.com/orpg0m.jpg";
showRandomImg = true;
boxwidth = 318;
cellspacing = 6;
borderColor = "#232c35";
bgTD = "#000000";
thumbwidth = 40;
thumbheight = 40;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = true;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 10;
home_page = ' http://ใส่ชื่อบล็อกของคุณ.blogspot.com/ ';
limitspy=4
intervalspy=4000
</script>
<div id="spylist">
<script src="http://scriptabufarhan.googlecode.com/svn/trunk/recentpostthumbspy-min.js" type="text/javascript"></script>
</div>
เมื่อวางโค้ดแล้วแก้ไขโค้ดชื่อบล็อกของคุณ และตัวเลขความกว้างยาวตามความต้องการแล้วบันทึกครับ
แนวทางการปรับแต่งและความหมายของตัวเลข
ตัวเลขสีแดงคือความกว้างควรปรับให้พอดีกับ ความกว้งของ Template ของคุณเพื่อความสวยงาม
ตัวเลขสีแสดคือความสูงของกรอบการแสดงผลซึ่งถ้าตั้งเป็น 250 ก็กำลังสวยงาม แต่ก็สามารถปรับเพิ่มและลดได้
ตัวเลขสีน้ำเงินควรตั้งค่าให้น้อยกว่าตัวเลขสีอแดงเล็กน้อย
ตัวเลขสีเขียวหมายถึงความสูงของแต่ละบทความล่าสุดที่จะแสดงผล
ตัวเลขสีชมพูหมายถึงความสูงและความกว้างของรูปภาพของบทความล่าสุด
ตัวเลขสีม่วง (เลข 4) นั้นหมายถึงบทความล่าสุดที่จะแสดงผลขณะ load
และตัวเลขสีน้ำตาล (เลข 10) หมายถึงจำนวนบทความล่าสุดที่จะนำมาแสดง
หมายเหตุ ถ้าคุณเคยติดตั้ง jquery1.3.2 ไว้ใน Tamplate แล้ว ก็ให้ตัดโค้ดด้านล่างนี้ทิ้งไปแล้วใช้เฉพาะโค้ดที่เหลือ
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
Credit : abu-farhan.com
วิธี Block และกรอง MFA Site โดยใช้ AdSense Preview tool
Posted by photo 7 background picture Posted on 6:57 AM with No comments

เหตุผลอันหนึ่งคือ อาจจะจริงอยู่ที่ผมอาจจะทำให้ Keyword มันหนาแน่นใน 1 บทความไม่พอ คือไม่พอที่จะทำให้ adsense ที่ปรากฎได้ตรงกับเนื่อหาของบทความ เพราะผมเขียนบทความให้คนอ่านไม่ใช่ให้ Bot อ่าน ทำอะไรที่ฝืนธรรมชาติไปก็ไม่ดีเพราะสุดท้ายถ้าทำให้ Bot อ่านได้ดีแล้ว คนอ่านนั่นแหละครับที่จะเลิกอ่านบล็อกผม(เพราะอ่านไม่รู้เรื่อง)
อย่างไรก็ตามผมก็ยังไม่ยอมง่าย ๆ จึงคิดต่อไปว่ามันน่าจะมีวิธีที่ทำให้โฆษณาพวกนี้ไม่มาปรากฎบนบล็อกของเรา

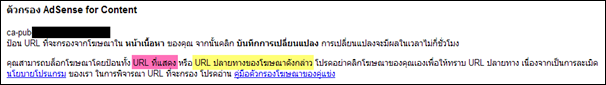
หลังจากที่คิดได้แบบนั้นผมก็ลองสังเกตในส่วนของการตั้งค่าตัวกรองโฆษณาของ คู่แข่ง พบข้อความที่น่าสนใจที่ได้ทำ Hilight ไว้ในภาพข้างบน โดยข้อความสีชมพูนั้นก็คือ URL ของบล็อก/เว็บไซต์ที่แสดง Adsense ซึ่งผมได้ทำไปแล้วคือ การใส่ URL ของบล็อกหรือเว็บของเรา ที่ต้องการแสดงโฆษณา (ถ้าคุณยังไม่ได้ทำ ก็ให้ทำตอนนี้เลยครับ)
แต่ข้อความที่กล่าวไว้ในรูปข้างบนที่ว่า URL ปลายทางของโฆษณา (ที่ต้องการ block หรือให้มีการกรอง) ผมและคุณคงก็คงจะสงสัยเหมือนกันว่าจะรู้ได้อย่างไร? คลิกดูเลยดีไหม? อ๊ะๆ ช้าก่อนท่านจอมยุทธ…ถ้าทำอย่างนั้นก็โดนแบนข้อหาคลิกโฆษณาตัวเองแน่ๆ เพราะเราคลิกเพื่อดู URL ปลายทางของโฆษณาไม่ได้ ดังนั้นต่อไปเราจะหาวิธีอื่นๆ ในการดู URL ปลายทางของโฆษณา ที่เราต้องการจะ block หรือกรองออกจากบล็อก/เว็บไซต์ของเรา
จากนั้นผมจึงได้ลองเข้าไปศึกษาที่ AdSense Support และก็ได้พบข้อมูลที่ต้องการจริง ๆ ครับ (หลังจากงมอยู่นาน) และข้อมูลที่ได้มาคือ เราสามารถตัดโฆษณาที่เราต้องการออกจาก AdSense ที่ปรากฎอยู่ เพราะ AdSense Support ให้เหตุผลว่า บางโฆษณาอาจจะเป็นโฆษณาจากคู่แข่งของเราเอง และบางโฆษณาอาจจะเป็นโฆษณาจากเว็บที่สร้างขึ้นมาติด AdSene โดยเฉพาะ ภาษาอังกฤษเรียกว่า Made For Adsense และใช้ตัวย่อว่า MFA
ลักษณะของเว็บไซต์ที่เข้าข่ายเป็น MFA
1. ไม่ได้ตั้งใจให้สาระกับคนอ่านจริง ๆ หรือไม่ได้เน้นความสวยงาม หรือความมีสาระของเนื้อหาเท่าที่ควร
2. ทั้งหน้าจะมี AdSense อยู่ในปริมาณที่มาก เพื่อให้เกิดการคลิกได้ง่าย
3. พยายามติด Adให้คลุมเครือ เพื่อให้คนเข้าใจผิดหรือหลอกให้คลิก
4. ชื่อหรือ URL ของไซต์มักเป็น sub domain เช่น myjobstreet-beta.abc.com แทนที่จะเป็น www.abc.com
และที่เราควรจะทราบเอาไว้ก็คือ เหตุผลหนึ่งในการส่งผลให้ค่าคลิกบนเว็บหรือบล็อกโคตรถูก= 0.001US ก็เป็นเพราะพวกขยะ MFAพวกนี้ด้วย (แต่ก็ไม่ใช่ทั้งหมดนะครับ) และปัจจุบันพวก MFAก็โดนแบนกันไปเยอะแล้ว
และสำหรับวิธีการ block โฆษณาที่ไม่ต้องการ และพวก MFA ที่ได้ความรู้มาจาก AdSense Support ซึ่งผมได้ทดลองทำดูแล้วได้ผลดีทีเดียวครับจึงขอนำมาเล่าต่อให้เข้าใจง่ายขึ้นดังนี้ครับ
วิธีการกรองและปิดกั้นโฆษณาที่ไม่ต้องการ
ขั้นที่ 1ดาวน์โหลดและติดตั้งเครื่องมือที่ชื่อว่า AdSense Preview tools
1.1 คลิกขวาที่ลิงค์นี้ >> AdSense Preview tools >> แล้วเลือกบันทึกเป็น
1.2 ไฟล์ที่ได้จะเป็น ไฟล์ชื่อ preview.reg ซึ่งเป็นไฟล์ของค่า registry ที่เราจะเพิ่มเข้าไปใน Internet Exploler

1.3 คลิกขวาที่ไฟล์ preview.reg แล้วเลือก run (หรือจะดับเบิ้ลคลิกก็ได้)

ขั้นที่ 2 ดู URL ปลายทางของโฆษณากรอง
2.1 เปิดบล็อก/เว็บไซต์ที่คุณต้องการกรองโฆษณาใน Internet Exploler เท่านั้น!!
2.2 คลิกขวาบนหน้าบล็อก/เว็บไซต์ที่ต้องการกรองโฆษณา แล้วจะเห็นเครื่องมือ Google AdSense Preview tool
ปรากฎอยู่ และให้เลือกที่เมนูนั้น

2.3 เมื่อคลิกขวาและเลือก Google AdSense Preview tool จะปรากฎหน้าต่างดังนี้

2.4 คลิกที่ Option แล้วเลือกประเทศที่ที่จะให้เป็นมุมมองในการเผยแพร่ AdSense ในที่นี้ผมเลือกไทย
(ถ้าเลือกประเทศอเมริกา ก็จะทำให้คุณสามารถดูว่าผู้ใช้ในประเทศอเมริกาจะเห็นอะไร แม้ว่าคุณจะอยู่ในประเทศไทยก็ตาม)

2.5 เจากนั้นลือกโฆษณาที่คุณต้องการดู URL (หรือที่ต้องการบล็อก)

2.6 จากนั้นคลิกที่ข้อความ Show Selected URLs และคัดลอก URL เพื่อนำไปเปิดดูว่าเว็บไซต์ปลายทางของโฆษณาว่าเป็นเว็บไซต์จำพวก MFA หรือเป็นโฆษณาที่ตรงกับที่คุณต้องการหรือไม่

2.7 คุณอาจจะนำรายชื่อของเว็บไซต์ไปวางใน MS excel ก็ได้เพื่อตรวจสอบรายชื่อที่ซ้ำกันได้ง่ายขึ้น
2.8 ทำซ้ำขั้นตอน 2.2 จนถึง 2.7 กับทุก ๆ หน้าที่คุณต้องการกรองโฆษณาให้ได้ URL ของโฆษณาที่ต้องการกรองออก จนเป็นที่พอใจแล้ว นำไปกรอกข้อมูลใน AdSense ต่อในขั้นที่ 3
ขั้นที่ 3 กรอกURLของโฆษณาที่ต้องการกรองออก ที่บัญชีAdSenseของคุณ
3.1 log in เข้าไปที่ AdSense
3.2 ไปที่เมนู การตั้งค่า AdSense >> ตัวกรองโฆษณาของคู่แข่ง

3.3 กรอก URL ที่ต้องการกรองที่ได้สร้างไว้ในขั้นที่ 2 ตามคำแนะนำของระบบ


เมื่อทำจบทั้ง 3 ขั้นตอนและรอประมาณ 30 นาที แล้วลองกลับเข้ามาดูที่หน้าบล็อกของคุณอีกครั้ง ว่าโฆษณาที่ไม่พึงประสงค์นั้นถูกคัดกรองออกไปหรือไม่ สำหรับบล็อกของผมเองดีขึ้นมากทีเดียวครับ(โฆษณาขยะหายไปเยอะเลย)
หมายเหตุ
1. ควรทำการกรองโฆษณาบ่อย ๆ เพราะพวก MFA จะเปลี่ยน URL มาหาเราอยู่เรื่อย ๆ
2. วิธีนี้ต้องใช้ Internet Exploler ในการทำเท่านั้น
3. วิธีนี้เชื่อถือได้แน่นอนครับเพราะผมสืบค้นและเรียบเรียงมาจาก Adsense Support ครับ
4. บทความถัดไปผมจะพูดถึงการกรองโฆษณาโดยใช้ adsblacklist.com มาช่วย อย่าลืมติดตามครับ
บทความนี้ตกหล่นยังไงขออภัย และถ้าถูกใจอย่าลืมบอกต่อหรือให้กำลังใจกันบ้างนะครับ ขอบคุณและสวัสดีครับ
วิธีสร้างพื้นที่สำหรับ Add Gadgets ที่ Blogger Header
Posted by photo 7 background picture Posted on 6:56 AM with 3 comments
วิธีเพิ่มพื้นที่สำหรับ Add Gadget ที่ส่วน Header
ก่อนอื่นเราผมจะให้ดู Layout และโค้ดเดิมใน Template ก่อนทำการปรับแก้ และก่อนที่จะปรับแก้โค้ดขอให้ท่านทำการ backup แม่แบบ เอาไว้ก่อนเพื่อป้องกันความผิดพลาด
ขั้นที่ 1 ค้นหาโค้ดเดิม
ในที่นี้ผมจะใช้ Template Minima เป็นตัวอย่างในการปรับแต่ง ส่วน Template อื่นๆ ก็จะปรับแต่งได้คล้ายกับตัวอย่างนี้
ก่อนทำการปรับแก้เราจะเห็นว่าส่วนหัวของบล็อกยังมี Column เดียว

ซึ่งถ้าเข้าไปที่ การออกแบบ >> แก้ไข HTML คุณจะพบโค้ดที่กำหนดส่วนหัวดังนี้
CSS โค้ที่กำหนด Header
#header-wrapper {ซึ่ง CSS ที่เราจะทำการปรับแต่งคือ CSS ในส่วนสีแดง
width:1000px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
#header-inner {
background-position: center;
margin-left: auto;
margin-right: auto;
}
#header {
margin: 5px;
border: 1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}
#header h1 {
margin:5px 5px 0;
padding:15px 20px .25em;
line-height:1.2em;
text-transform:uppercase;
letter-spacing:.2em;
font-family: copperplate gothic light,Helvetica,Arial,serif;
font-variant:small-caps;
}
#header a {
color:$pagetitlecolor;
text-decoration:none;
font-family:copperplate gothic light, Arial,Helvetica;
font-variant:small-caps;
}
#header a:hover {
color:$pagetitlecolor;
}
#header .description {
margin:0 5px 5px;
padding:0 20px 15px;
max-width:1000px;
text-transform:uppercase;
letter-spacing:.2em;
line-height: 1.4em;
font: $descriptionfont;
color: $descriptioncolor;
}
#header img {
margin-$startSide: auto;
margin-$endSide: auto;
}
HTML
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='MY DESIGN (ส่วนหัว)' type='Header'/>
</b:section>
</div>
ขั้นที่ 2 ปรับแต่งโค้ดเดิมและติดตั้งพื้นที่สำหรับ Add Gadget
2.1 ให้ปรับแก้ CSS โค้ดเดิมดังนี้
จากโค้ดเดิม
#header {ให้แก้ใหม่เป็น
margin: 5px;
border: 1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}
#header {สังเกตโค้ดสีน้ำเงินที่เพิ่มเข้าไป เป็นการลดความกว้างของไอดี Header ให้มีความกว้างเพียง 40 % และชิดซ้าย ส่วนความสูง 120px คุณสามารถจะกำหนดเพิ่ม/ลดได้ตามความเหมาะสม เมื่อทำตามขั้นตอนนี้แล้วผลที่ได้จะเปลี่ยนจากเดิมเป็นดังรูปด้านล่าง
float:left;
width:40%;
height:120px;
margin: 5px;
border: 1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}

2.2 เพิ่ม CSS ของพื้นที่ใหม่
ต่อไปกำหนด CSS ของส่วนที่เราจะเพิ่มเข้าไปดังนี้ ต่อเนื่องจากชุดโค้ดของ ไอดี header ให้วางโค้ดต่อไปนี้ลงไปแล้วบันทึก
#header2{
float:right;
width:58%;
height:120px}

หมายเหตุ ความกว้างและความสูงของไอดี header2 อาจจะกำหนดให้พอดีกับขนาดของ Banner ก็ได้ เช่นกำหนดเป็น
#header2{
float:right;
width:468px;
height:120px}
2.3 ต่อเนื่องจากการเพิ่ม CSS ให้ค้นหาโค้ด
<div id='header-wrapper'>(การค้นให้เจอเร็วที่สุดคือ กด Ctrl + F และใช้คำค้นว่า(ส่วนหัว) และโค้ดที่พบอาจจะไม่ได้เหมือนโค้ดในตัวอย่างทั้งหมด)
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='MY DESIGN (ส่วนหัว)' type='Header'/>
</b:section>
</div>
จากนั้นแก้โค้ดส่วนนี้ใหม่เป็น
<div id='header-wrapper'>( ในที่นี้ผม locked ให้เพิ่มได้ 2 Gadget เพราะไม่อยากให้เพิ่มเยอะเกินไป ) จากนั้นบันทึกแม่แบบ
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='MY DESIGN (ส่วนหัว)' type='Header'/>
</b:section>
<b:section class='header' id='header2' maxwidgets='2' showaddelement='yes'/>
</div> <div style='clear:both;'/>
ขั้นที่ 3 เมื่อมาดูที่องค์ประกอบของหน้าคุณจะพบว่ามีพื้นที่สำหรับ Add Gadget แล้ว

คุณสามารถเพิ่ม Gadget ต่างๆ ในบริเวณนี้ตามความต้องการ เช่น
► AdSense โค้ด ขนาด 468 x 60
► กล่องค้นหา
► Banner ขนาด 468 x 60
► Google Translate
► Social Bokmark icon เป็นต้น
หวังว่าบทความนี้คงเป็นประโยชน์สำหรับ Blogger หลาย ๆ ท่านนะครับ และขอฝากว่า ถ้าคุณคิดว่าเนื้อหาของบล็อกนี้มีประโยชน์ก็ช่วยบอกต่อกันด้วยนะครับ สวัสดีครับ
วิธีแสดงโค้ด Google AdSense ในบางหน้าของ blogger (ตอนที่ 6)
Posted by photo 7 background picture Posted on 6:54 AM with 2 comments

ต่อเนื่องจากการติดตั้งโค้ด AdSense บน blogger ซึ่งผมได้นำเสนอไปทั้งสิ้น 5 วิธีด้วยกัน ในขั้นต่อมาผมก็จะนำเสนอการเลือกแสดงโค้ด AdSense ในบางหน้าของ blogger
เหตุใดจึงต้องเลือกแสดงโค้ด AdSense ในบางหน้า ?
เนื่องจากกติดกาในการติด AdSense แต่ละชนิดมีการจำกัดจำนวนเอาไว้ เช่น ถ้าเป็น Adsense ชนิด Ads Units ก็จะติดได้สุงสุด 3 Units/หน้าเป็นต้น (ผมได้อธิบายไว้แล้ว ในบทความ 5 วิธีติดตั้ง Google Adsense บน Blogger ตอนที่ 3 )
ดังนั้นจึงไม่มีประโยชน์ที่จะให้โค้ด AdSense แสดงในทุก ๆ หน้า และด้วยวิธีการที่ได้เคยเสนอไปในบทความ การ เลือกซ่อนแสดง Gadget หรือ Sidebar จึงเป็นที่มาของเทคนิคในบทความนี้
วิธีการ
สมมติว่าขณะนี้ท่านได้มีโค้ดโฆษณาจาก Google AdSense อยู่แล้ว (หากยังไม่มีอ่าน >> วิธีสร้าง AdSense )
กรณีที่ 1 ถ้าต้องการให้โค้ดของ AdSense ปรากฎเฉพาะหน้าแรก ให้เติมโค้ดสีแดง ปิด หัว และท้าย เข้าไปดังนี้
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<!--โค้ด Google AdSense-->
</b:if> กรณีที่ 2 ถ้าต้องการให้โค้ดของ AdSense ปรากฎเฉพาะหน้าที่มีการแสดงบทความ ให้เติมโค้ดสีแดง ปิด หัว และท้าย เข้าไปดังนี้
<b:if cond='data:blog.pageType == "item"'>
<!--โค้ด Google AdSense-->
</b:if> กรณีที่ 3 ถ้าต้องการให้โค้ดของ AdSense ปรากฎเฉพาะหน้าที่มีการแสดงคลังบทความของบล็อก ให้เติมโค้ดสีแดง ปิด หัว และท้าย เข้าไปดังนี้
<b:if cond='data:blog.pageType == "archive"'>
<!--โค้ด Google AdSense-->
</b:if>กรณีที่ 4 ถ้าต้องการให้โค้ดของ AdSense ปรากฎเฉพาะหน้าแรก + หน้า Label + หน้า Search ให้เติมโค้ดสีแดง ปิด หัว และท้าย เข้าไปดังนี้
<b:if cond='data:blog.pageType == "index"'>
<!--โค้ด Google AdSense-->
</b:if>กรณีที่ 5 หากคุณเพิ่มโค้ดของ AdSense โดยใช้วิธี Add gadget ชนิด HTML/จาวาสคริปต์ ก็ใช้วิธีเดียวกับ 3 กรณีที่ได้กล่าวมาแล้ว และต้องศึกษาวิธีเพิ่มจากบทความ >> การเลือกซ่อนแสดง Gadget หรือ Sidebar
ที่มา http://www.hackublog.com/2010/04/google-adsense-blogger-6.html
5 วิธีติดตั้ง Google Adsense บน Blogger (ตอนที่ 5)
Posted by photo 7 background picture Posted on 6:53 AM with 1 comment
บทความนี้เป็นบทความที่ต่อเนื่องมากจากบทความ 5 วิธีติดตั้ง Google Adsense บน Blogger (ตอนที่ 4) หากคุณต้องการอ่านตั้งแต่เริ้มต้นควรอ่านตั้งแต่ 5 วิธีติดตั้ง Google Adsense บน Blogger (ตอนที่ 3) ครับ
อย่างไรก็ตามแต่ละตอนก็ยังมีความอิสระจากกันคุณสามารถอ่านวิธีติดตั้ง AdSense เฉพาะในบทความนี้ได้เลยครับ
วิธีที่ 4 เพิ่ม Adsense จาก กล่องบทความบล็อก
วิธีนี้ทำได้เช่นเดียวกับการเพิ่ม Gadget Adsense แต่แตกต่างตรงที่ตำแหน่งของ Adsense จะอยู่เหนือหรือใต้บทความ
4.1 Log in เข้าไปที่ draft.blogger >> ไปที่แผงควบคุม >>รูปแบบ >> องค์ประกอบของหน้า
คลิกแก้ไขที่กล่อง บทความบล็อก

4.2 ในส่วนนี้มีค่าต่าง ๆ ที่ให้ตั้งค่าที่น่าสนใจมากมาย (หลายคนไม่เคยคลิกเข้ามาดูเลย) ประเด็นของเราคือเพิ่ม Adsense
ดังนั้นเลือก แสดงโฆษณาระหว่างบทความ

4.3 เมื่อปรากฎเครื่องมือในการตั้งค่า คุณก็สามารถตั้งค่าได้เช่นเดียวกับการเพิ่ม Gadget ที่ได้กล่าวมาข้างต้นแล้ว

4.4 เมื่อตั้งค่าเสร็จสิ้นแล้วก็ทำการบันทึกครับ ผลลัพธ์ที่ได้จะเป็นดังนี้ครับ
วิธีที่ 5 ใส่ Adsense โดยเข้าไปแก้ไข HTML ของแม่แบบ
วิธีนี้จะเหมาะกับคนที่มีความชำนวญในการแก้ไขแม่แบบ (หรือพอเป็นอยู่บ้างเล็กน้อย) และมีข้อดีคือ สามารถเลือกวางในตำแหน่งในการวางโฆษณาได้ยืดหยุ่นกว่าวิธีอื่น ๆ จัดตำแหน่งได้สวยงามกว่าวิธีอื่น ๆ เช่น อาจวางไว้ใต้หัวเรื่อง หรือท้ายบทความเป็นต้น
ก่อนอื่นให้ทุกคนนำโค้ดของ Adsense ไป Convert เสียก่อนมิฉะนั้นเมื่อวางลงไปในแม่แบบแล้วจะไม่ปรากฎ
โดยไปที่ >> Blogger Ad Code Converter เมื่อได้โค้ดมาเรียบร้อยแล้วให้ดำเนินตามวิธีที่แนะนำไว้ดังนี้
5.1 ก่อนอื่นทุกคนจะต้องสร้างโค้ดของโฆษณาจาก Google Adsense เตรียมเอาไว้ก่อน และควรสร้างโค้ดให้มีขนาดกว้าง+ยาว เหมาะสมกับตำแหน่งที่จะวางด้วย สมมติว่าได้โค้ดเป็น
<script type="text/javascript"><!--
google_ad_client = "pub-xxxxxxxxxxxxxxxx";
/* 468x60, ถูกสร้างขึ้นแล้ว x/xx/xx */
google_ad_slot = "xxxxxxxxxxx";
google_ad_width = 468;
google_ad_height = 60;
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>ให้ทุกคนเพิ่มโค้ดสีแดงลงไปในอีก เพื่อให้ไม่เป็นปัญหาการแสดงผลกับโค้ดของ Adsense ซึ่งจะได้โค้ดเป็น
<div class='widget-content'>
<script type="text/javascript"><!--
google_ad_client = "pub-xxxxxxxxxxxxxxxx";
/* 468x60, ถูกสร้างขึ้นแล้ว x/xx/xx */
google_ad_slot = "xxxxxxxxxxx";
google_ad_width = 468;
google_ad_height = 60;
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</div>5.2 ต่อไปเราจะมาพูดถึงการวางโค้ดในตำแหน่งต่าง ๆ
Log in เข้าไปที่ blogger >> ไปที่แผงควบคุม >> รูปแบบ >> แก้ไข HTML >> และเลือกขยายแม่แบบเครื่องมือ

5.3 กรณีที่ต้องการวาง Adsense ไว้ใต้หัวเรื่องของบทความ
ให้ค้นหาโค้ด (กด Ctrl + F ช่วยค้น อย่าลืมขยายแม่แบบเครื่องมือก่อน)
<div class='post-body'>แล้ววางโค้ดในข้อ 5.1 ถัดจากโค้ดดังกล่าว Preview ดูตัวอย่างถ้าพอใจแล้วก็บันทึกแม่แบบครับ
ผลที่ได้

หมายเหตุ บางแม่แบบอาจจะหาโค้ด <div class='post-body'> ไม่พบ
ให้ค้นหาโค้ดด้านล่างนี้แทน
<data:post.body/>เมื่อพบแล้วให้วางโค้ด AdSense เอาไว้ก่อนหน้าโค้ดดังกล่าว
5.4 กรณีที่ต้องการวาง Adsense ไว้ใต้บทความ
ให้ค้นหาโค้ด (กด Ctrl + F ช่วยค้น)
<div class='post-footer'>แล้ววางโค้ดในข้อ 5.1 ก่อนหน้าโค้ดดังกล่าว Preview ดูตัวอย่างถ้าพอใจแล้วก็บันทึกแม่แบบครับ
ผลที่ได้
5.5 กรณีที่ต้องการวาง Adsense แทรกลงไปในขณะเขียนบทความ
คุณอาจมีคำถามว่าเราจะแทรกโค้ดลงไปขณะเขียนบทความเลยได้หรือไม่ คำตอบคือได้ครับ แต่จะต้องทำความเข้าใจกันก่อน
5.5.1 ถ้าคุณไม่ใช้ Automatic Readmore คุณก้ควรจะแสดงบทความในหน้าหลักเพียง 1-2 บทความเท่านั้น เพราะ Adsense จะแสดงผลมากสุดแค่ 3 ตำแหน่ง ต่อ 1 หน้า ดังนั้นถ้าใส่โค้ดเข้าไปทุกบทความก็ต้องเลือกแสดงบทความในหน้าเดียวกันให้ น้อยลง (งงไหมเนี่ย)
5.5.2 การวางโค้ดลงไปในบทความควรเพิ่มโค้ดที่กำหนดระยะห่างจากขอบเอาไว้ด้วยเพื่อความสวยงาม นั่นคือเพิ่มโค้ดต่อไปนี้
<div style='float:right;margin:2px;'>
<!--ใส่ Adsense code ในข้อ 5.1 ตรงนี้-->
</div>ซึ่งจะได้โค้ดใหม่เป็น
พิมพ์ข้อความเนื้อหาของบทความ
พิมพ์ข้อความเนื้อหาของบทความ
พิมพ์ข้อความเนื้อหาของบทความ
<div style='float:right;margin:2px;'>
<div class='widget-content'>
<script type="text/javascript"><!--
google_ad_client = "pub-xxxxxxxxxxxxxxxx";
/* 468x60, ถูกสร้างขึ้นแล้ว x/xx/xx */
google_ad_slot = "xxxxxxxxxxx";
google_ad_width = 468;
google_ad_height = 60;
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</div>
</div>
พิมพ์ข้อความเนื้อหาของบทความ
พิมพ์ข้อความเนื้อหาของบทความ
พิมพ์ข้อความเนื้อหาของบทความ
ผลที่ได้ (ในภาพนี้ผมยังไม่ได้แต่งพื้นหลังให้เข้ากับแม่แบบ ในภาพจึงยังไม่เนียนครับ)
หมายเหตุ ถ้าต้องการให้ชิดซ้าย ก็แก้โค้ดเป็น <div style='float:left;margin:2px;'>
บทความนี้ยาวพอสมควรครับ หากมีข้อสงสัยก็สอบถามเพิ่มเติมนะครับ และหากตกหล่นยังไงก็ช่วยเสนอแนะด้วยครับ เพราะบทความยาวมาก ๆ ก็อาจจะผิดพลาดได้ สุดท้ายก็อยากฝากว่าถ้าสนใจทำ Adsense จริง ๆ ก็พยายามหาอ่านความรู้เพิ่มเติมให้มาก ๆ เพราะที่ผมสอนนี้ถือเป็นพื้นฐานในการทำ ส่วนเทคนิคต่าง ๆ ให้ทำแล้วประสบความสำเร็จก็ยังไม่ได้พูดถึง ถ้าหากทราบข้อมูลใดเพิ่มเติมก็จะมาเพิ่มให้ในตอนที่ 5 อย่าลืมติดตามอ่านนะครับ
ที่มา http://www.hackublog.com/2010/03/5-google-adsense-blogger-4.html
5 วิธีติดตั้ง Google Adsense บน Blogger (ตอนที่ 4)
Posted by photo 7 background picture Posted on 6:52 AM with 3 comments
บทความนี้เป็นบทความที่ต่อเนื่องมากจากบทความ 5 วิธีติดตั้ง Google Adsense บน Blogger (ตอนที่ 3) หากคุณต้องการอ่านตั้งแต่เริ้มต้นควรอ่านตั้งแต่ตอนที่ 3 ก่อนแล้วจึงย้อมมาอ่านบทความนี้
อย่างไรก็ตามแต่ละตอนก็ยังมีความอิสระจากกัน คุณสามารถอ่านวิธีติดตั้ง AdSense เฉพาะในบทความนี้ได้เลยครับ
วิธีที่ 3 เพิ่ม Adsense จากแถบเครื่องมือ “สร้างรายได้”
วิธีนี้ได้เกริ่นไปบ้างแล้วข้างต้น รายละเอียดในการทำมีดังนี้
3.1 Log in เข้าไปที่ draft.blogger >> ไปที่แผงควบคุม >> คลิกที่แถบ สร้างรายได้

3.2 คลิก กำหนด/เพิ่มโฆษณา และเลือกโฆษณาที่ต้องการ พร้อมทั้งระบุตำแหน่งในการติดตั้ง

เมื่อระบุตำแหน่งในการติดตั้งแล้วกด ถัดไป เพื่อดำเนินการต่อ
คลิกข้อความ ดูบล็อก เพื่อดูตำแหน่ง หากเป็นที่พอใจแล้วก็จบขั้นตอน
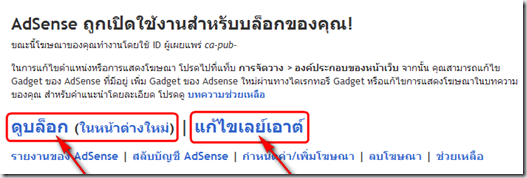
แต่ถ้าต้องการแก้ไขก็ คลิกข้อความ แก้ไขเลย์เอาต์ และแก้ไขตำแหน่งเช่นเดียวกับที่ได้กล่าวไว้ในวิธีที่ 1
และถ้าต้องการลบโฆษณาออกก็คลิกที่ข้อความ ลบโฆษณา

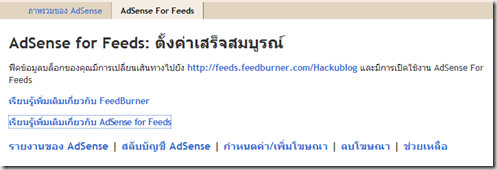
3.3 หากต้องการเพิ่ม Adsense ชนิดฟีด คุณจะต้องเข้าไปที่บัญชี Adsense เพื่อเพิ่ม feed เข้าไปใหม่ จึงจะสามารถใช้งานได้
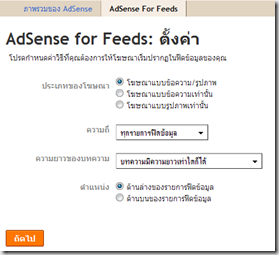
เมื่อเพิ่ม feed เข้าไปในบัญชีแล้ว ให้คลิกที่แถบ AdSense For Feeds และตั้งค่าตามต้องการ และกด ถัดไป


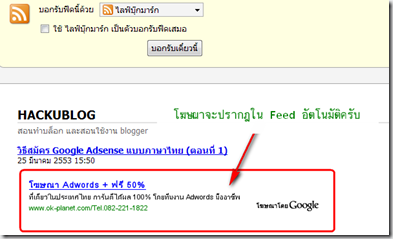
ผลลัพธ์ที่ได้จะมีลักษณะแบบนี้ครับ

หมายเหตุ หากคุณเปิดใช้งาน AdSense For Feeds ในบล็อกไม่สำเร็จก็สามารถเข้าไปตั้งค่าในบัญชี Adsense โดยตรงได้ แต่คุณจะต้องลงทะเบียน Feed กับ Feedburner เสียก่อน